Você acabou de encontrar um projeto super interessante no Github, ou então recebeu uma nova função na sua firma. Hora de fazer rodar na sua máquina. Você lê a documentação, instala as dependências e an unknown error occurred!
Acho que todo mundo já passou por isso alguma vez na vida. É como quando você compra um rack Tok&Stok, segue o manual de instruções e no fim, tudo está torno e capenga. Pode ser que as instruções de configuração eram complexas e/ou desatualizadas. Claro que manter a documentação atualizada é um processo relativamente simples. No entanto, pode ser que você se depare com problemas complexos e inesperados que não foram mencionados.
E se pudéssemos eliminar magicamente esses problemas? Pensando nesse cenário, e em nossa sanidade, o time do vscode desenvolveu uma ferramenta sublime: VS Code Remote Development.
Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. Develop on the same operating system you deploy to or use larger or more specialized hardware. Sandbox your development environment to avoid impacting your local machine configuration. Make it easy for new contributors to get started and keep everyone on a consistent environment. Use tools or runtimes not available on your local OS or manage multiple versions of them. Develop your Linux-deployed applications using the Windows Subsystem for Linux. Access an existing development environment from multiple machines or locations. Debug an application running somewhere else such as a customer site or in the cloud.
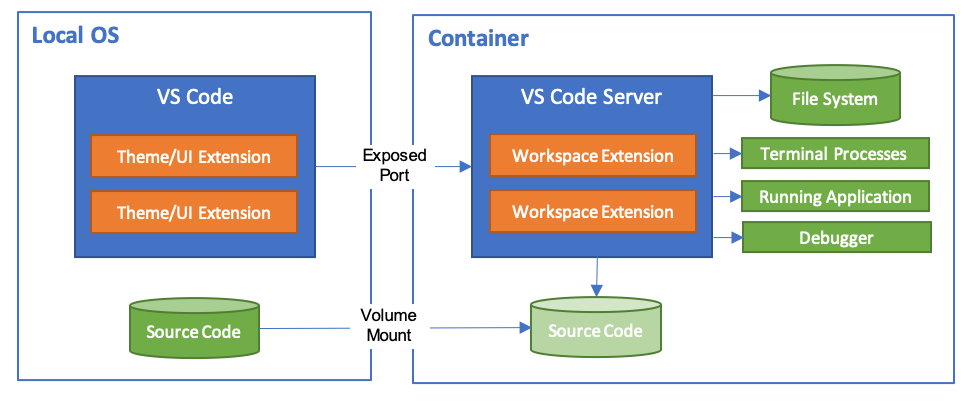
No post de hoje, vamos conversar especificamente sobre o Remote - Containers. Aqui usamos todo poder de abstração dos container Docker para criar um ambiente completo para desenvolvimento. A extensão mapeia a pasta (ou workspace) para um container, isso tudo dentro da janela do code. O arquivo devcontainer.json contém as definições do container bem como as imagens que serão utilizadas.

Claro que para utilizar tudo isso, é preciso que você tenha instalado e configurado o Docker na sua máquina. O processo de configuração do Docker é muito simples. Se você estiver em uma máquina Windows, o processo é o clássico next, next, finish. Para ambientes linux você pode usar o repositório da sua distro ou ainda o scrip de instalação que a equipe do Docker preparou em https://get.docker.com/. Se você usa macOS, você que lute.
No tutorial a seguir, vamos criar e configurar uma API em .NET Core 3.1 usando vscode remote - containers:
O codigo completo está disponível https://github.com/ronaldosena/vscode-remote-containers